Voici une sélection scripts jQuery qui vont vous aider dans la conception et le développement de votre site.
Nous avons pris l'option de mettre en ligne une quantité plus limitée de scripts mais d'une qualité ou utilité supérieure.
 |
Fenêtre modale en zoom
Ouverture d'une fenêtre modale en zoom, centré sur le lien d'ouverture, qui recouvre toute la page |
 |
 |
Affichage d'informations au défilement
Le défilement de la page provoque l'affichage aux endroits prévus d'une fenêtre d'information en bas de page |
 |
 |
Défilement de la page section par section en slide
Le défilement page par page en slide se fait par la roulette de souris ou par la barre de défilement. Après la dernière page on remonte au top. |
 |
 |
Affichage en onglets avec affichage animé
Navigation par onglets avec des effets d'affichage des différents contenus |
 |
 |
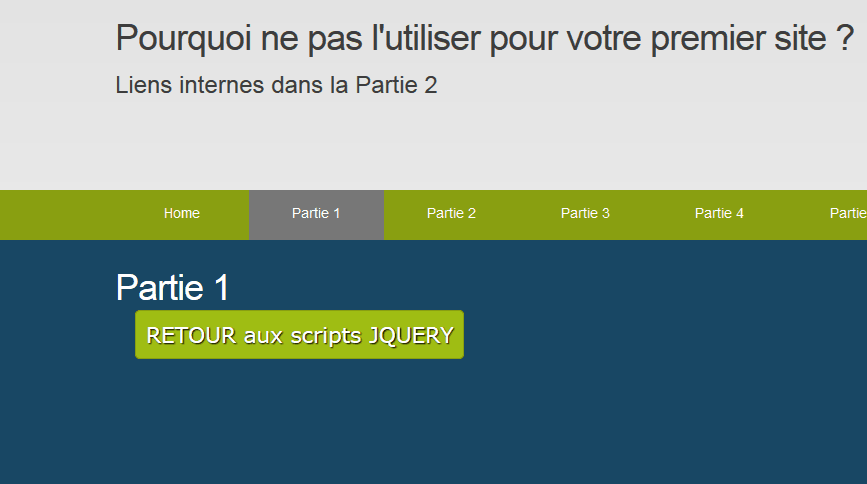
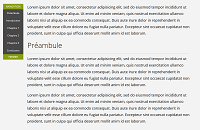
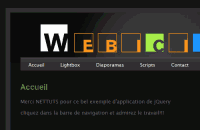
Barre de navigation horizontale flottante
Barre de menu et de navigation flottante pour les adeptes des sites monopage |
 |
 |
Barre de navigation verticale flottante
Barre de navigation flottante qui donne accès à la partie désirée de la page en slide |
 |
 |
Floutage de contenu
Le contenu survolé par la souris est mis en évidence par le floutage du reste de la page |
 |
 |
Gallerie d'images dans le corps de page
Le défilement des images peut être fait par glissement ou à l'aide des flèches qui apparaissent au survol |
 |
 |
Message qui se deplie comme une feuille de papier
Le message est inscrit sur une feuille de papier pliée en quatre, au clic elle se déplie |
 |
 |
Slideshow images en accordéon
Les images sont empilées laissant apparaitre une fine bande sur laquelle on clique pour afficher l'image entière avec effets |
 |
 |
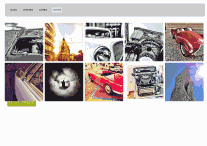
Tri animé d'images par catégorie effet 2
Les images peuvent être triées par catégories et vont se ranger et s'aligner en slide avec effet ressort dans la grille de départ |
 |
 |
Tri animé d'images par catégorie effet 1
Les images peuvent être triées par catégories et vont se ranger et s'aligner en glissant (slide) dans la grille de départ |
 |
 |
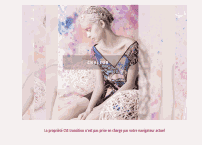
Volet latéral
Ouverture au clic d'un volet d'information latéral avec ou sans bouton de fermeture |
 |
 |
Fenêtre modale
Ouverture d'une fenêtre modale avec arrière-plan grisé, différents effets disponibles |
 |
 |
Boite de news pliante
Les news sont empilées et se déplient au clic, le nombre de news affichées est modifiable |
 |
 |
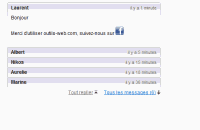
Afficheur de messages pliant
Les messages sont empilés et se déplient au clic, le nombre de messages affichés est modifiable |
 |
 |
Affichage de contenu animé 2
L'affichage des différentes pages du site se fait de façon animée, arrivée du contenu en fondu |
 |
 |
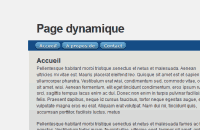
Affichage de contenu animé
L'affichage des différentes pages du site se fait de façon animée, arrivée du contenu en slide |
 |
 |
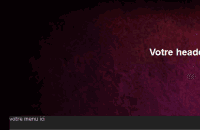
Header avec arrière plan animé
L'arrière plan de l'entête (header) est mobile et change de couleur |
 |
 |
Affichage en onglets
Affichage par onglets de différents contenus sans changer de page |
 |
 |
Affichage en accordéon
Déploiement en accordéon de différents contenus sans changer de page |
 |