Voici une sélection scripts jQuery qui vont vous aider dans la conception et le développement de votre site.
Nous avons pris l'option de mettre en ligne une quantité plus limitée de scripts mais d'une qualité ou utilité supérieure.
 |
Effets de texte évolutif
Les différents paragraphes du texte s'affichent successivement en utilisant les lettres du précédent et affichant les nouvelles avec animation |
 |
 |
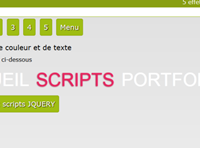
Effets de texte animés au survol
5 effets de texte changeant au survol. Pas mal pour un header sympa |
 |
 |
Effets de texte avec remplacement en slide
5 effets de texte glissant, utilisables pour un menus par exemple |
 |
 |
Fenêtre modale en zoom
Ouverture d'une fenêtre modale en zoom, centré sur le lien d'ouverture, qui recouvre toute la page |
 |
 |
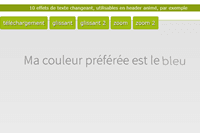
Effets de texte avec remplacement
10 effets de texte changeant, utilisables en header animé, par exemple |
 |
 |
Scrolling haut de page
Lorsque le visiteur fait défiler la page, un lien qui lui permet de remonter en haut de la page en scroll apparait en bas de celle-ci |
 |
 |
Cases de saisie avec information
Différents types de cases de saisie avec logos d'informations en préfixe, suffixe, monochrome, couleur etc… |
 |
 |
Affichage d'informations au défilement
Le défilement de la page provoque l'affichage aux endroits prévus d'une fenêtre d'information en bas de page |
 |
 |
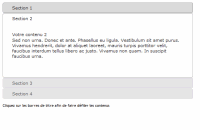
Défilement de la page section par section en slide
Le défilement page par page en slide se fait par la roulette de souris ou par la barre de défilement. Après la dernière page on remonte au top. |
 |
 |
Affichage en onglets avec affichage animé
Navigation par onglets avec des effets d'affichage des différents contenus |
 |
 |
Barre de navigation horizontale flottante
Barre de menu et de navigation flottante pour les adeptes des sites monopage |
 |
 |
Barre de navigation verticale flottante
Barre de navigation flottante qui donne accès à la partie désirée de la page en slide |
 |
 |
Formulaire avec champs animés
Au départ le nom du champs se trouve à l'intérieur de celui-ci, au clic le nom passe au dessus. |
 |
 |
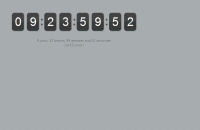
Compte à rebours texte et graphique
Très beau compte à rebours règlable par rapport à une date précise. Animation texte et graphique |
 |
 |
Floutage de contenu
Le contenu survolé par la souris est mis en évidence par le floutage du reste de la page |
 |
 |
Listes déroulantes en slide affichage horizontal
La liste se déplie en slide à apparence symétrique mais avec affichage horizontal des items |
 |
 |
Listes déroulantes en slide disymétriques
La liste se déplie en slide mais les items sont désordonnés ou en arrondis |
 |
 |
Listes déroulantes en slide
La liste se déplie en slide avec un léger décalage entre les items (5 pixels) ou sans |
 |
 |
Gallerie d'images dans le corps de page
Le défilement des images peut être fait par glissement ou à l'aide des flèches qui apparaissent au survol |
 |
 |
Barre de progression en éclatement
Le pourcentage est entouré par un éclatement d'étoiles à chaque progression |
 |
 |
Message qui se deplie comme une feuille de papier
Le message est inscrit sur une feuille de papier pliée en quatre, au clic elle se déplie |
 |
 |
Slideshow images en accordéon
Les images sont empilées laissant apparaitre une fine bande sur laquelle on clique pour afficher l'image entière avec effets |
 |
 |
Tri animé d'images par catégorie effet 2
Les images peuvent être triées par catégories et vont se ranger et s'aligner en slide avec effet ressort dans la grille de départ |
 |
 |
Tri animé d'images par catégorie effet 1
Les images peuvent être triées par catégories et vont se ranger et s'aligner en glissant (slide) dans la grille de départ |
 |
 |
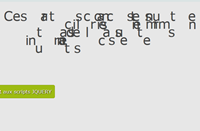
Effet de texte incliné
Le texte se décompose de trois lignes de styles différents, les saut de ligne sont déclanchés par les espaces entre les mots |
 |
 |
Effet de texte multi-style
Les lettres du texte sont alignées, inclinées différemment avec une profondeur de couleur différente |
 |
 |
Effet de texte style scrabble
Affichage des mots en utilisant les lettres du jeu de scrabble |
 |
 |
Effet de texte pivotant
Chaques lettres du texte fixées sur une plaque, pivote à l'approche de la souris |
 |
 |
Effet de texte ouvrant
Le texte se sépare en deux verticalement à l'approche de la souris et laisse apparaitre un second texte |
 |
 |
Palette de couleur style color-picker
Affichage du code hexadécimal de la couleur en fonction de la position de la souris sur la palette |
 |
 |
Ecriture de texte courbe
Ecriture en arc de cercle, rayon de cintrage et orientation des lettres sont modifiables séparemment. |
 |
 |
Volet latéral
Ouverture au clic d'un volet d'information latéral avec ou sans bouton de fermeture |
 |
 |
Fenêtre modale
Ouverture d'une fenêtre modale avec arrière-plan grisé, différents effets disponibles |
 |
 |
Compte à rebours texte
Compte à rebours par rapport à une date limite, facilement intégrable dans un contenu |
 |
 |
Compte à rebours graphique
Très beau compte à rebours règlable en durée ou par rapport à une date précise. Animation graphique |
 |
 |
Barre de navigation par défilement
La barre multi boutons, dont la position est paramètrable, permet passer d'un article à l'autre, d'aller en bas ou en haut de page, de se rendre sur une ancre précise. |
 |
 |
Bouton de retour en haut de page
Dès que qu'on fait défiler la page, un bouton qui permet de retourner en haut de pas par défilement, apparait |
 |
 |
Boite de news pliante
Les news sont empilées et se déplient au clic, le nombre de news affichées est modifiable |
 |
 |
Afficheur de messages pliant
Les messages sont empilés et se déplient au clic, le nombre de messages affichés est modifiable |
 |
 |
Menu avec bulles d'information
Au survol des éléments du menu, une bulle contenant un commentaire apparait au dessus |
 |
 |
Affichage de contenu animé 2
L'affichage des différentes pages du site se fait de façon animée, arrivée du contenu en fondu |
 |
 |
Affichage de contenu animé
L'affichage des différentes pages du site se fait de façon animée, arrivée du contenu en slide |
 |
 |
Header avec arrière plan animé
L'arrière plan de l'entête (header) est mobile et change de couleur |
 |
 |
Menu 3D bouton ombré
Les boutons du menu se soulèvent au passage de la souris, une ombre se créant en dessous pour augmenter l'effet 3D |
 |
 |
Menu 3D bouton reflété
Les boutons du menu se soulèvent au passage de la souris, leur reflet se déplaçant pour augmenter l'effet 3D |
 |
 |
Format de saisie imposé
La saisie ne peut se qu'en fonction du format choisi pour la réponse, utile pour les format date, heure, téléphone… |
 |
 |
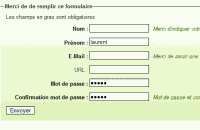
Outil de validation
La validation du formulaire ne peut se faire que si les champs sont correctement remplis |
 |
 |
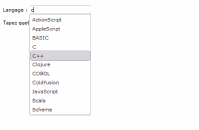
Case de saisie intelligente
Case de saisie autocomplétée à partir d'une liste d'éléments prédéfinie |
 |
 |
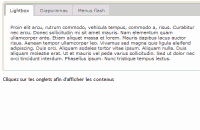
Affichage en onglets
Affichage par onglets de différents contenus sans changer de page |
 |
 |
Affichage en accordéon
Déploiement en accordéon de différents contenus sans changer de page |
 |
 |
Calendrier pour champs date
Affichage (en fondu) d'un calendrier pour la saisie d'un champs de date |
 |